
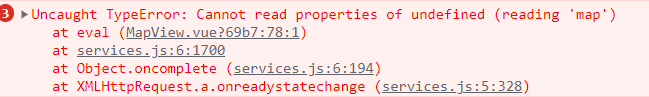
Vue 인스턴스에 정의된 data를 사용하기 위해서 this를 썼더니 undefined라고 에러가 났다.
어떻게 하면 대충 나오기도 하고 또 어떻게 하면 안나와서 이것에 대해 잘 정리해보려고한다.
함수 안에 다른 함수를 또 쓰면 그곳에서 사용하는 this는 가장 가까이 둘러싸인 함수의 내부를 가리키게 되어
바깥의 data를 사용할 수 없었던 것이었다.
//오류 코드
export default {
data() {
return {
map: null,
};
},
methods:{
useThisFirst(){
this.something.on('aa',function(second){ // 함수안의 함수라서 오류
this.map = true;
})
}
}
해결법
1. Arrow 함수 사용
- Arrow 함수의 this는 함수 내부가 아닌 함수가 존재하는 컨텍스트를 지칭함
export default {
data() {
return {
map: null,
};
},
methods:{
useThisFirst(){
this.something.on('aa',(second)=>{
this.map = true;
})
}
}2. Bind 사용
- 내부 함수에 bind(this)를 붙여줘서 내부 함수 바깥의 먼저 선언했던 큰 스코프 함수를 지칭하게 해줌
export default {
data() {
return {
map: null,
};
},
methods:{
useThisFirst(){
this.something.on('aa',function(second){
this.map = true;
}.bind(this))
}
}
참고 :
'공부' 카테고리의 다른 글
| [JPA/JPQL] Update/delete queries cannot be typed 해결 (0) | 2022.08.05 |
|---|---|
| [스프링 부트와 AWS로 혼자 구현하는 웹 서비스] 2장 TEST 코드 (0) | 2022.06.22 |
| [IntelliJ]No tests found for given includes: 오류 해결법 (0) | 2022.06.21 |
| 인텔리제이 빨간줄 alt+Enter로 import해서 없애기.. (0) | 2022.06.21 |
| [스프링 부트와 AWS로 혼자 구현하는 웹 서비스]build.gradle 오류 해결. gradle 반영 reload하기_윈도우 (1) | 2022.06.21 |



댓글